


进入dir目录
cd dir
返回上一级
cd ..
返回上两级
cd ../..
返回根目录
cd /
切换磁盘,例如切换到F盘,不缺分大小写
f:
查看当前目录下的文件和目录
dir
创建名为dir的目录
md dir
只能删除名为dir的空目录
rd dir
删除dir文件,或者删除dir中一级目录下的文件(不包含目录和隐藏文件)
del dir
复制dir文件到另一个dir2文件
copy dir dir2
移动dir文件到另一个dir2文件
move dir dir2
清空cmd窗口内容
cls
打开一个新cmd窗口
start cmd
关闭cmd窗口
exit
查看ip相关的参数
ipconfig
检测IP地址的连通性,丢包率等
ping ip
定时关机,单位秒,例如定时一小时关闭电脑
shutdown -s -t 3600
取消定时关机
shutdown -a
查看电脑最大运行内存,单位:KB
不过这个命令存在很大疑惑,可能只是理论最大的单槽内存,具体还是建议去电脑官网查看。
wmic memphysical get maxcapacity
把*.ts缓存文件合并成一个.ts文件
copy/b ts文件地址\*.ts 复制地址\newfile.ts
ts转mp4格式
ffnpeg -i 文件路径\newfile.ts -acodec copy -vcodec copy -f mp4 生成路径\newfile.mp4
创建指定大小的文件,例如:在当前目录下创建一个名字为test.txt的10GB大小的文件,单位是B
fsutil file createnew test.txt 10737418240
/**
* 压缩并替换指定路径的图片文件
*
* @param string $path 图片文件路径
* @param int $quality 压缩质量(0-100)
* @return bool 成功返回 true,失败返回 false
*/
function compressAndReplaceImage($path, $quality = 80)
{
$size = filesize($path);
if ($size < 1024 * 1024) {
//小于1mb不压缩
return true;
}
// 获取图片信息
list($width, $height, $type) = getimagesize($path);
switch ($type) {
case IMAGETYPE_JPEG:
// 载入 JPEG 文件
$src = @imagecreatefromjpeg($path);
// 针对 JPEG 文件进行压缩
imagejpeg($src, $path, $quality);
break;
case IMAGETYPE_PNG:
// 载入 PNG 文件
$src = imagecreatefrompng($path);
// 取消 alpha 通道,并增加像素边缘以防止出现黑色边框
imagealphablending($src, false);
imagesavealpha($src, true);
$transparent = imagecolorallocatealpha($src, 255, 255, 255, 127);
imagefilledrectangle($src, 0, 0, $width, $height, $transparent);
// 针对 PNG 文件进行压缩
imagepng($src, $path, 9);
break;
case IMAGETYPE_GIF:
// 载入 GIF 文件
$src = imagecreatefromgif($path);
// 针对 GIF 文件进行压缩
imagegif($src, $path);
break;
default:
// 不是支持的图片类型
return false;
}
imagedestroy($src);
return true;
} 
这个是利用微软积分可以兑换京东电子消费券来薅羊毛的,他有一个等级,一开始1级,可能给的积分慢一些,等3-5天后升级到二级就会快一些,第一次获取预估在40天以内,第二次开始预计三十天内就可以。每天需要上线2-5分来办任务,分为国内任务和国际任务,国际任务需要代理后才能办。
需要注册一个微软账号,注册地址:Microsoft Rewards (bing.com)。需要用到Edge浏览器,办任务需要!
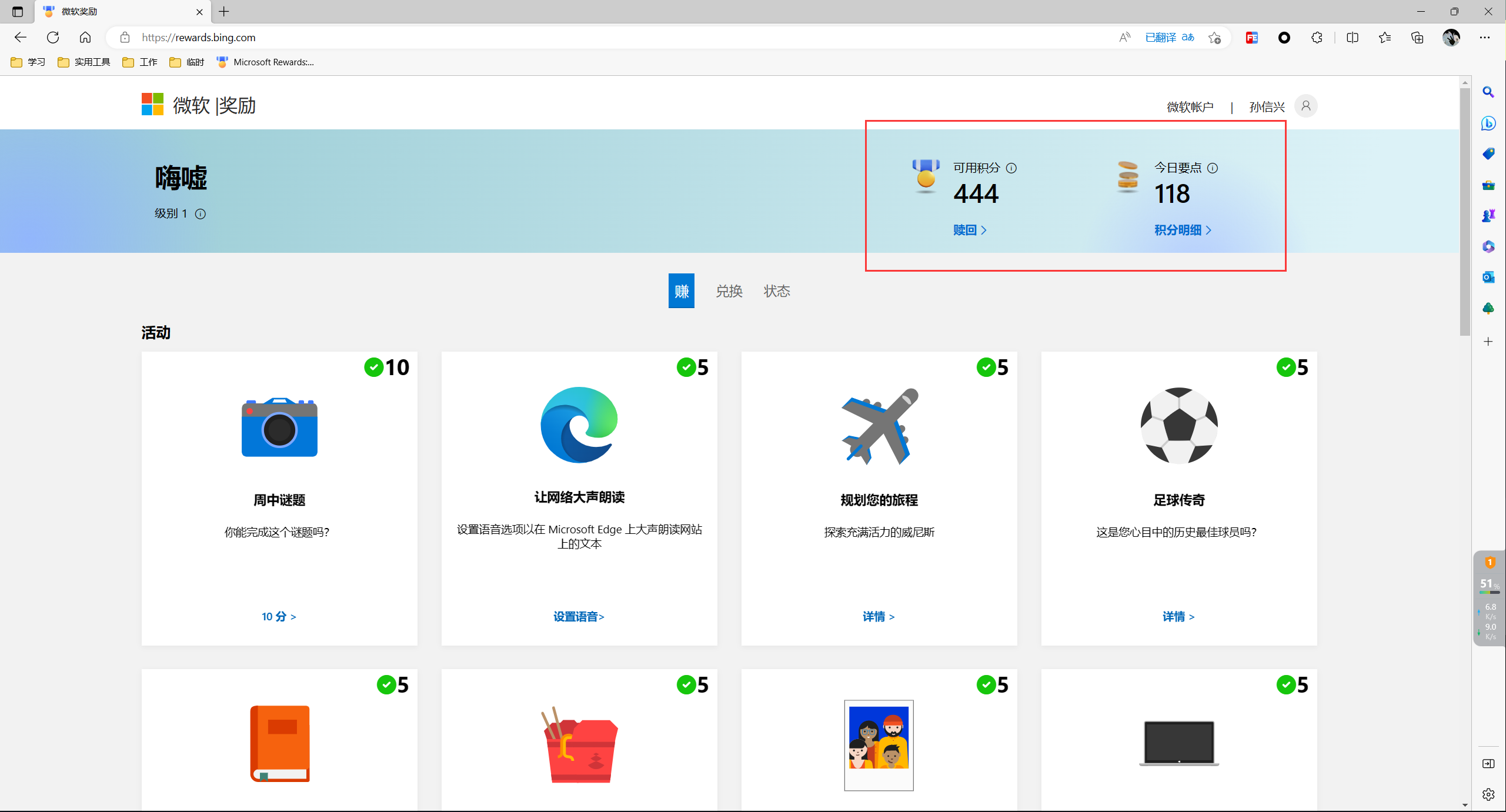
首先进入获取积分的网站:Microsoft Rewards (bing.com),在网站右上方可以查看积分获取情况,其中【可用积分】也就是总积分的数字是准确的,每日积分的数字并不准确,我们只关注可用积分就可以了。

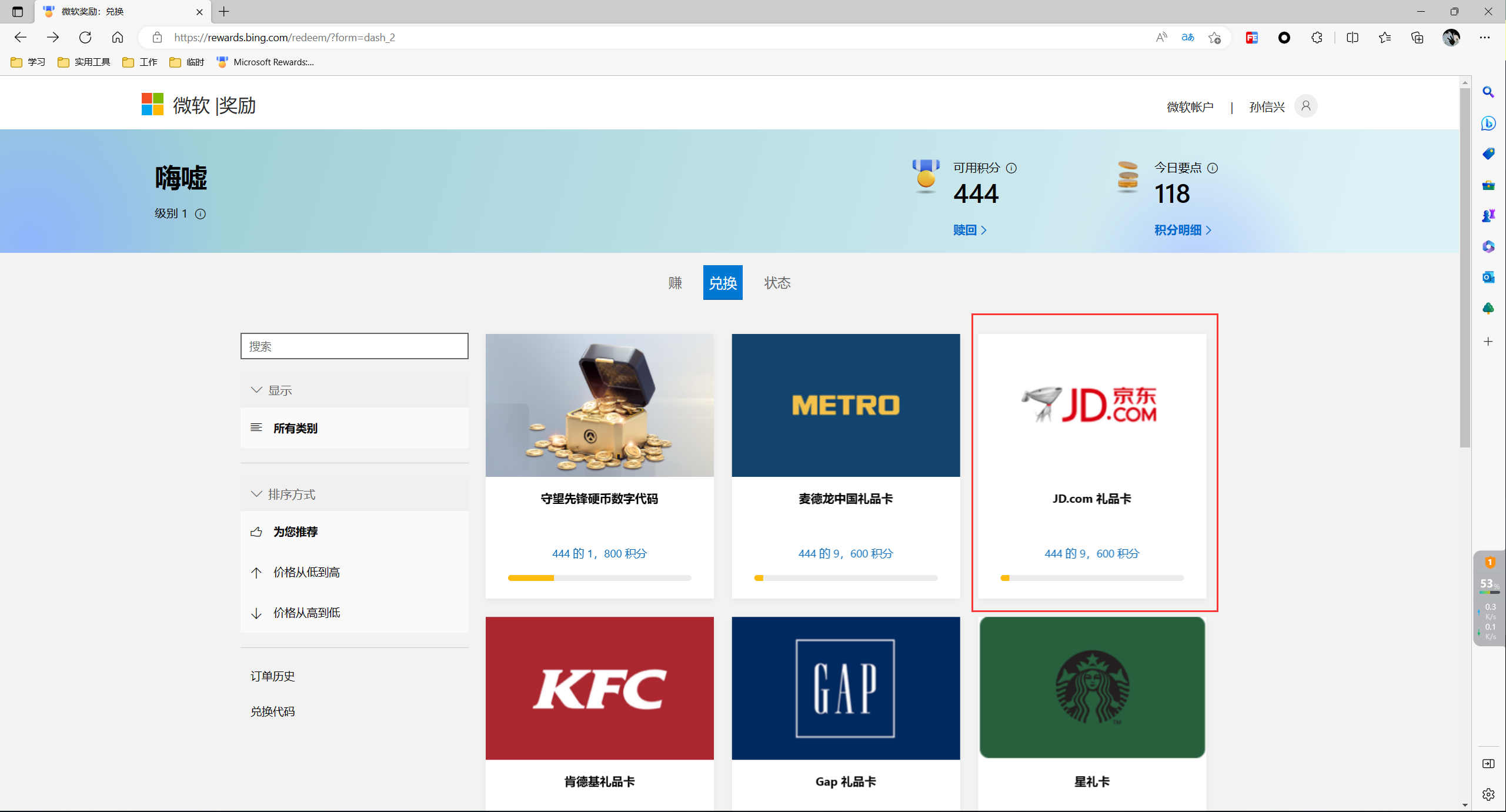
点击兑换,可以看到有一个京东的礼品卡,点进去设为目标,此操作也可以不做,只是为了方便查看兑换进度。

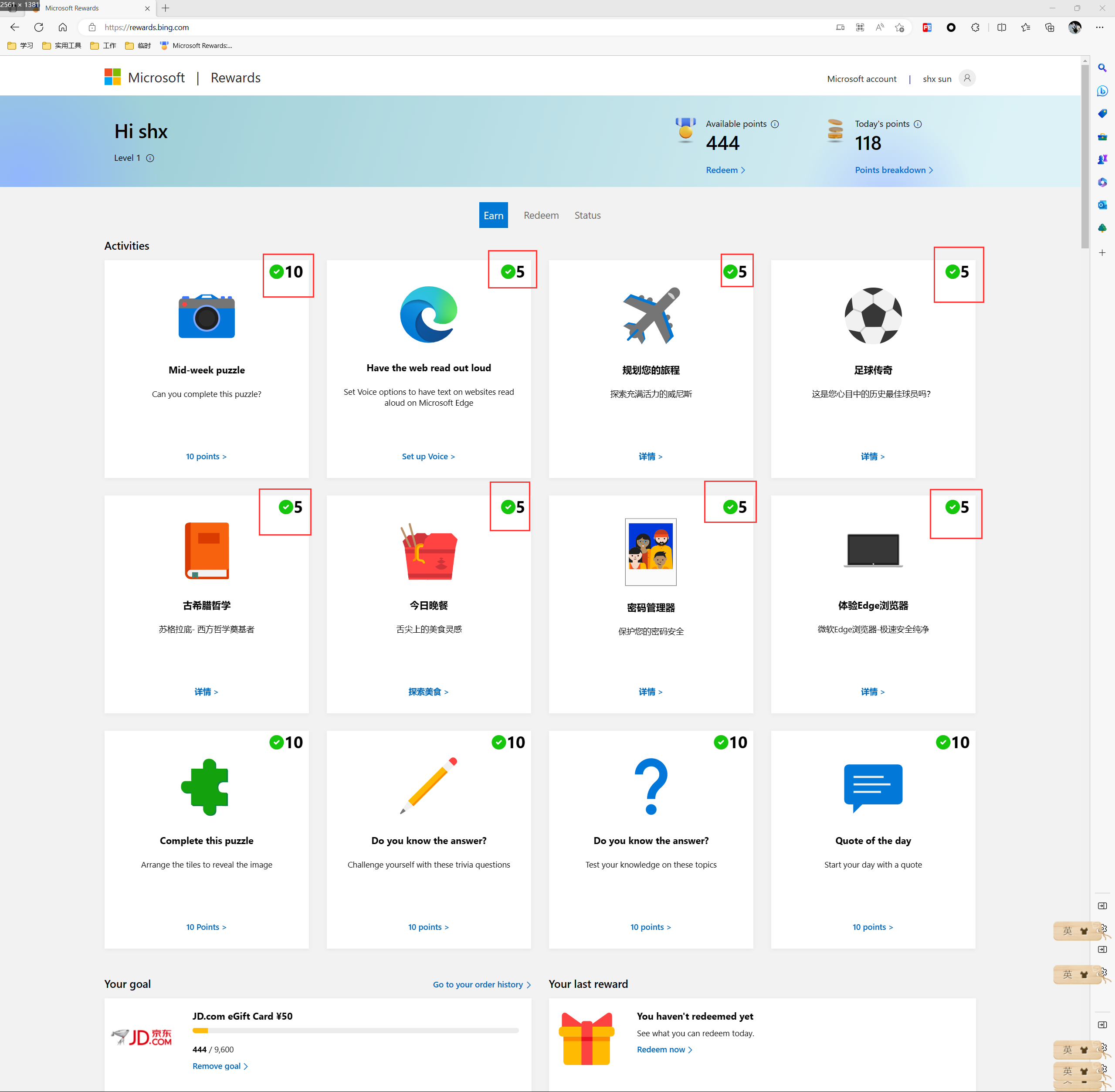
然后接下来就是一些任务说明,每天查看一下首页(Microsoft Rewards (bing.com))下方的活动有没有新的任务,这些任务只需要点击一下,右上角变成一个绿色对号就算是完成了。

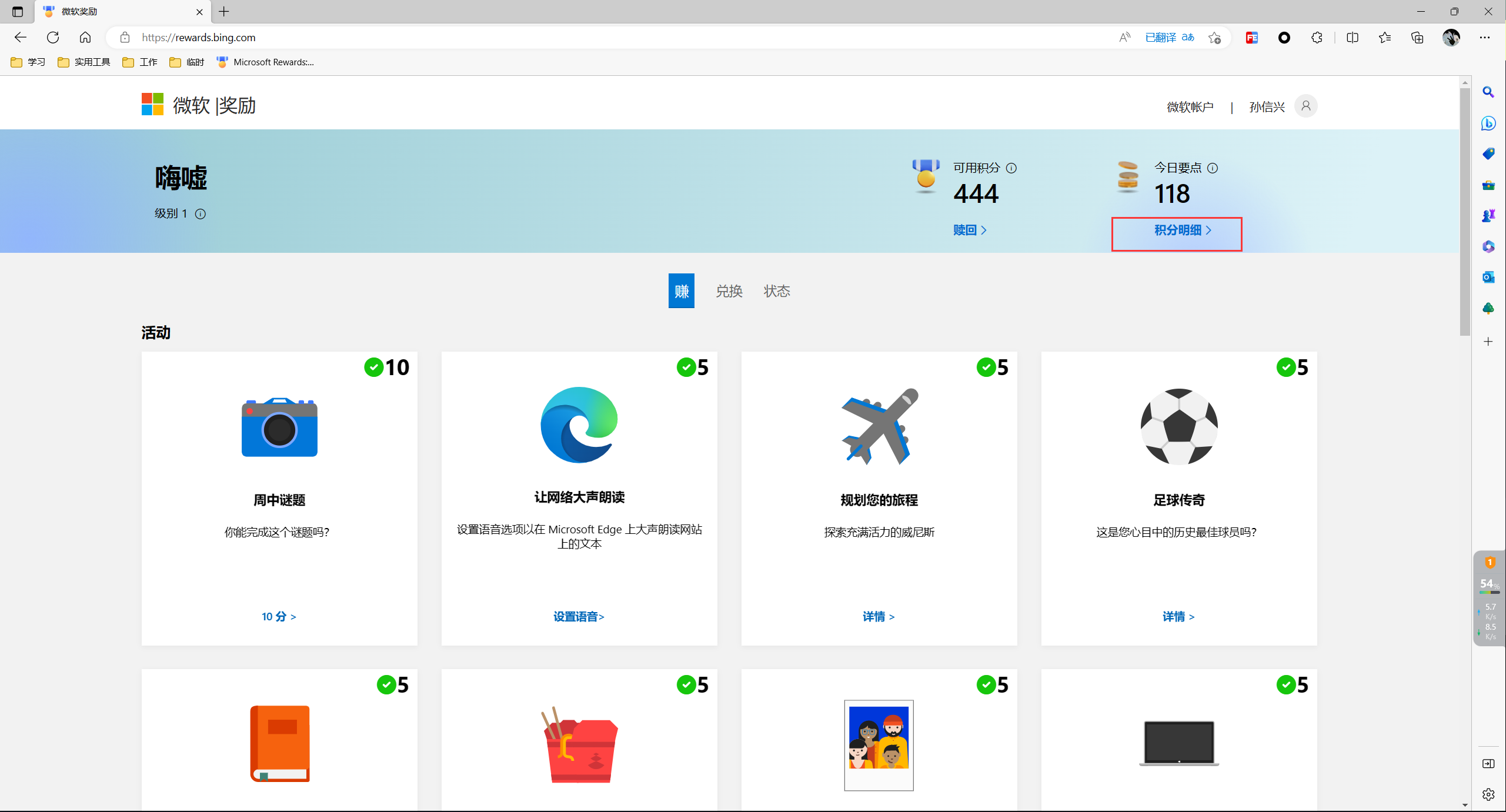
然后点击每日任务下的积分明细,按照他的要求完成搜索即可,这里会要求使用Edge浏览器。


翻墙后使用国际版重复上面的任务即可。
注意:国内版官网是:https://cn.bing.com/,而国际板官网是:https://www.bing.com/,如果代理不对会默认返回国内版。
end
1、在Edge浏览器安装前端助手小工具:
链接:https://pan.baidu.com/s/1zPuCx4cxil9SkqsxDdxxsg
提取码:gdx1
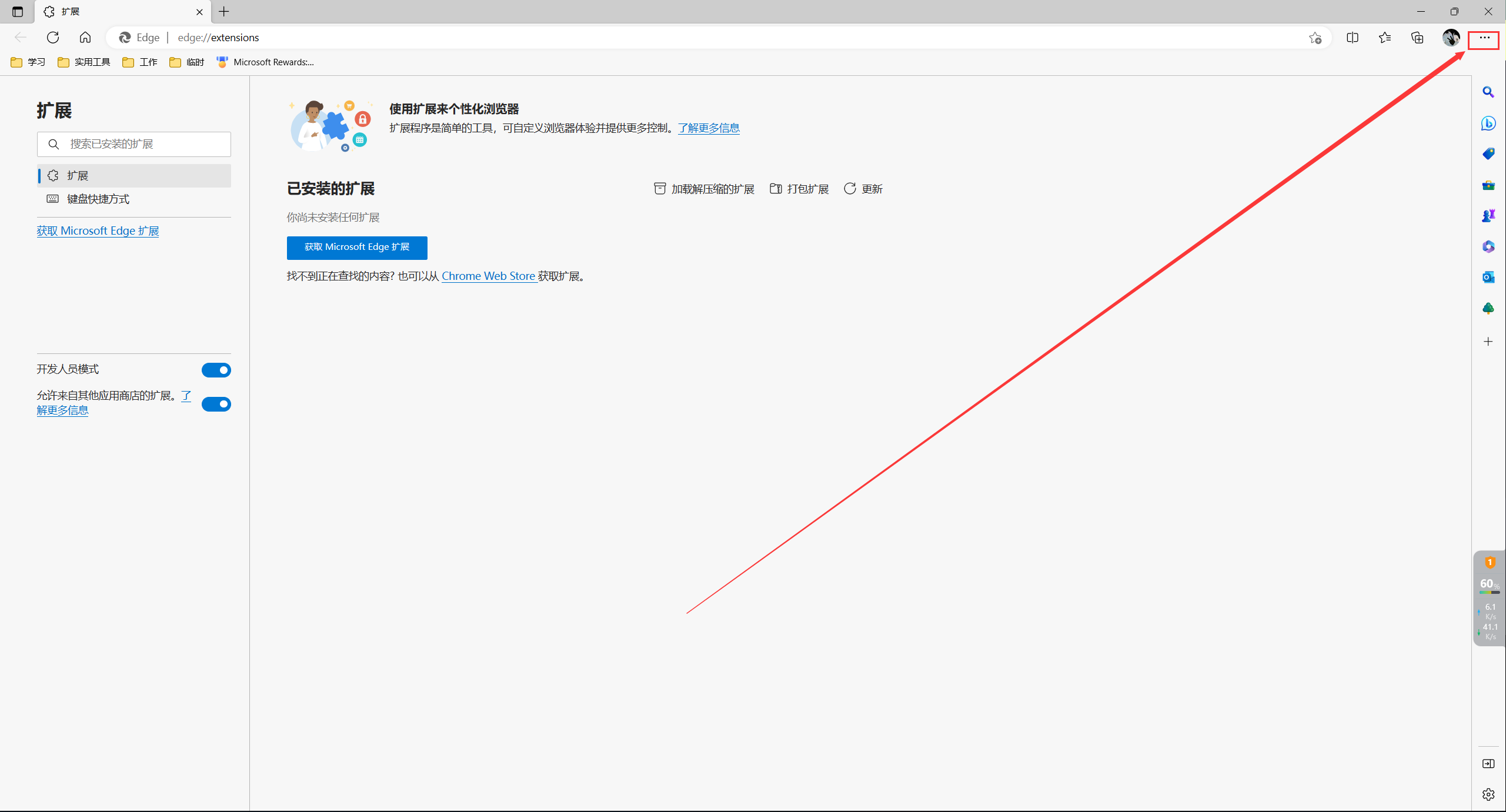
2、打开Edge浏览器,点击右上方三个点【...】,点击【扩展】,点击【管理扩展】即可进入扩展安装界面

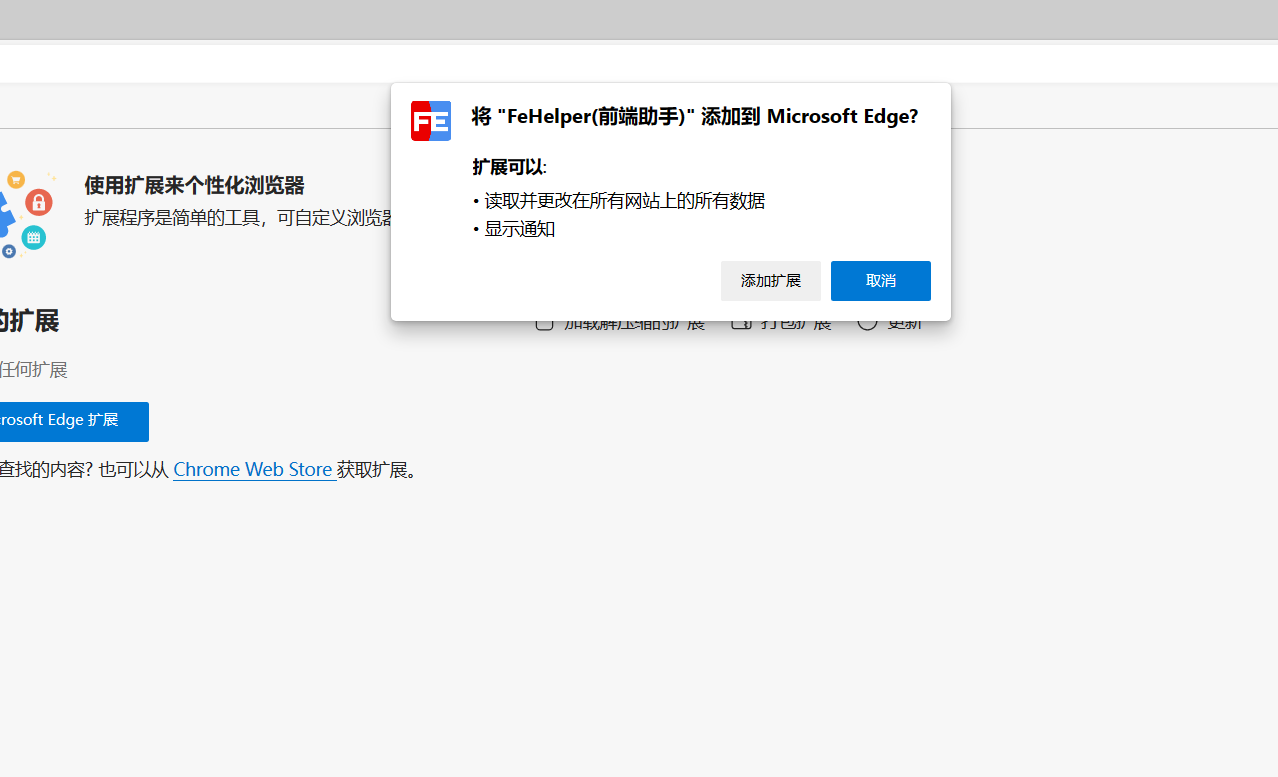
3、直接将前端助手安装包拖到浏览器页面,然后点击【添加拓展】即可

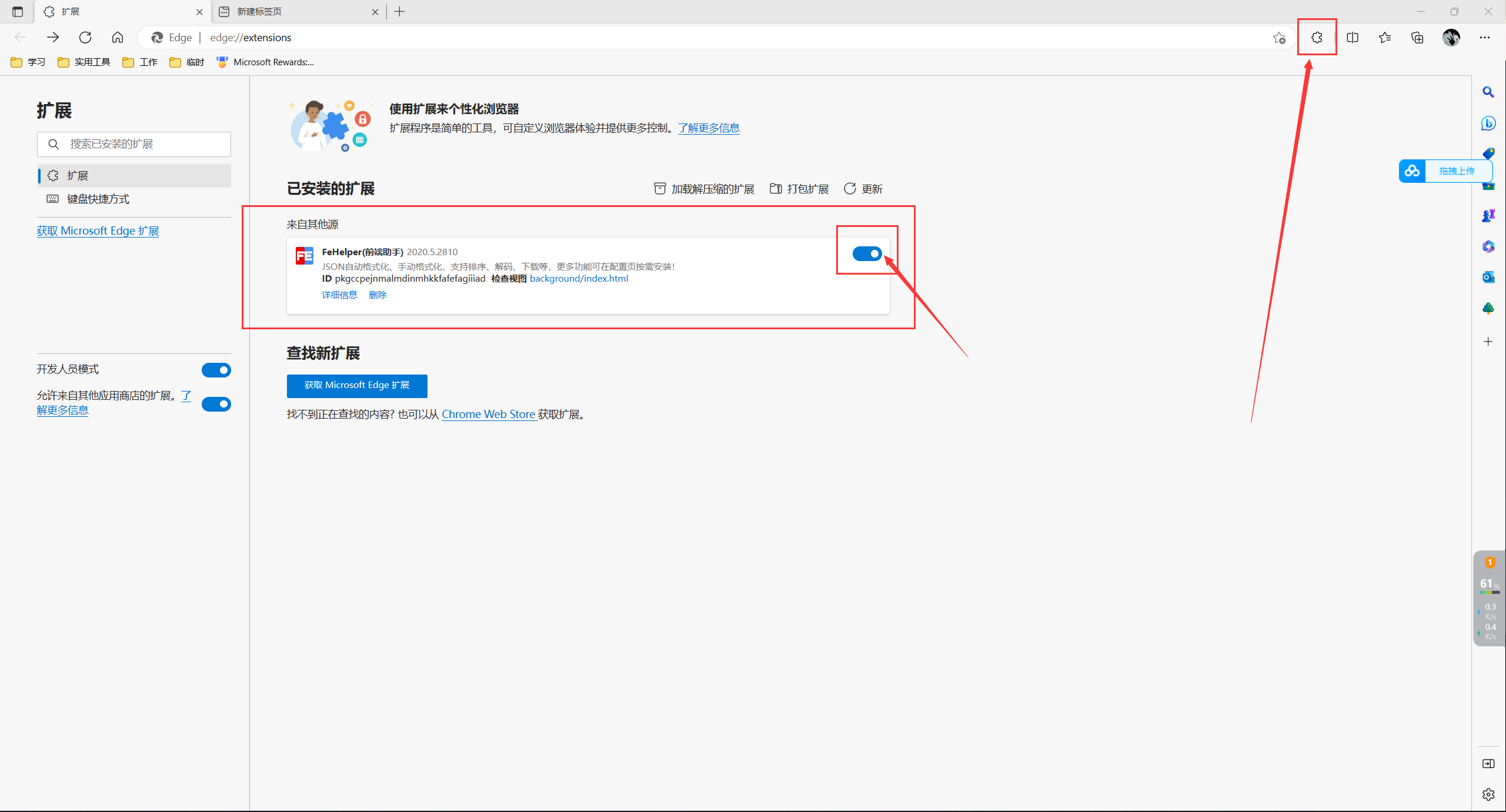
4、勾选开启,右上角会出现插件图标

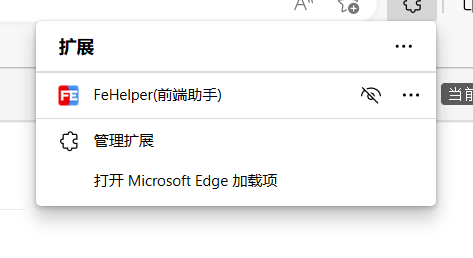
5、点击【前端助手】,点击【设置】,然后【安装网页油猴工具】



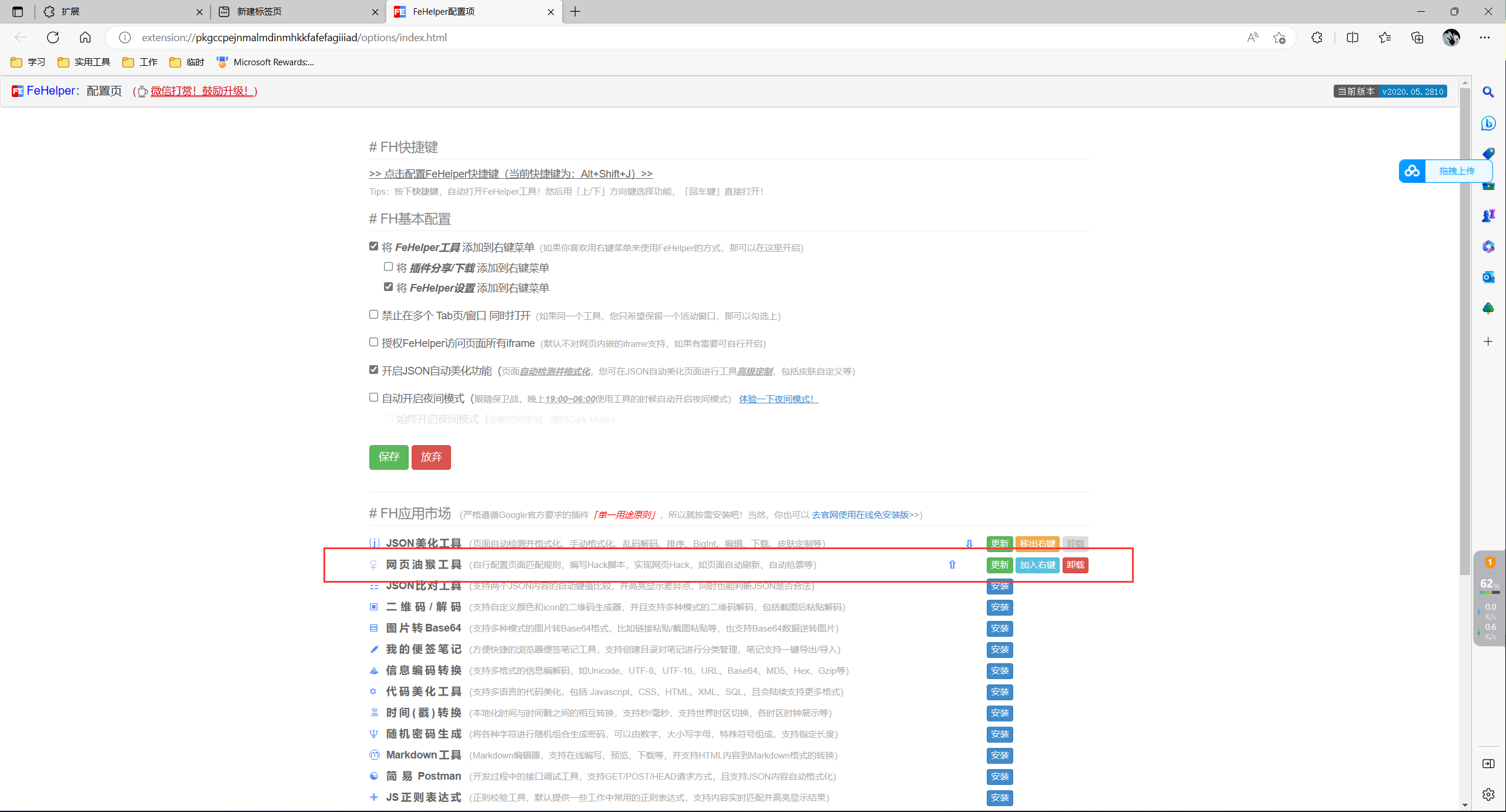
6、这时候再次点击右上方的插件图标,点击【前端助手】,点击【网页油猴工具】

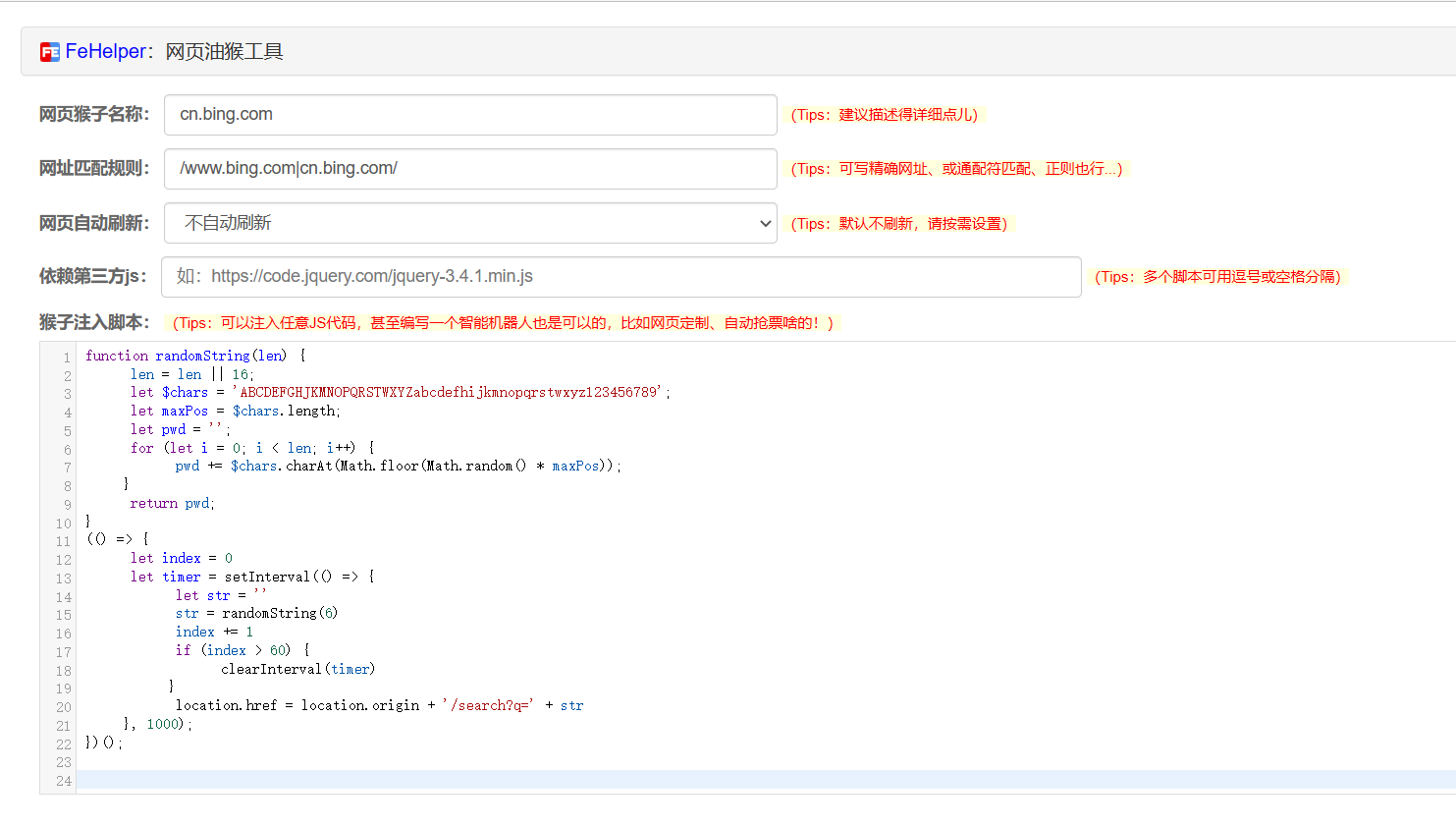
7、点击右上方【创建猴子】,按照下方图片填写信息和代码

网页猴子名称:cn.bing.com
网址匹配规则:/www.bing.com|cn.bing.com/
网页自动刷新:不自动刷新
依赖第三方js:什么都不要填空着就行
function randomString(len) {
len = len || 16;
let $chars = 'ABCDEFGHJKMNOPQRSTWXYZabcdefhijkmnopqrstwxyz123456789';
let maxPos = $chars.length;
let pwd = '';
for (let i = 0; i < len; i++) {
pwd += $chars.charAt(Math.floor(Math.random() * maxPos));
}
return pwd;
}
(() => {
let index = 0
let timer = setInterval(() => {
let str = ''
str = randomString(6)
index += 1
if (index > 60) {
clearInterval(timer)
}
location.href = location.origin + '/search?q=' + str
}, 1000);
})();8、编辑完成后点击右上方【保存】,然后点击【返回】,默认是开启状态,这样需要办浏览任务时只需要开启这个脚本,然后就会自动随机搜索字符串,快速完成浏览任务,后期浏览任务可能会更多,所以能节省一部分时间,不用时记得关闭,否则一打开cn.bing.com或者
奖励领取示例:






1、安装基础依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
如果是政务外网使用yum需要提前修改代理,在etc/yum.conf中的添加
proxy=http://172.20.21.66:80
2、访问Nginx官网(http://nginx.org/download/)查找需要安装的版本
3、执行命令进行下载安装,版本号请替换成自己需要版本
//根目录创建一个目录,并进入此目录 mkdir installdata cd installdata //下载tar包,如果网络不通也可以自行下载上传到服务器 wget http://nginx.org/download/nginx-1.22.0.tar.gz //解压tar包 tar -xvf nginx-1.22.0.tar.gz //进入解压完成的目录 cd nginx-1.22.0 //执行命令 考虑到后续安装ssl证书 添加两个模块 ./configure --with-http_stub_status_module --with-http_ssl_module //执行make命令 make //执行make install命令 make install
4、启动Nginx
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
5、配置Nginx
vi /usr/local/nginx/conf/nginx.conf
6、重启Nginx
/usr/local/nginx/sbin/nginx -s reload
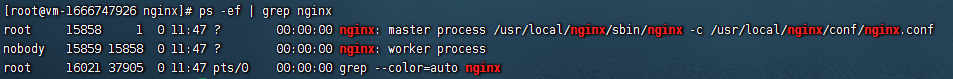
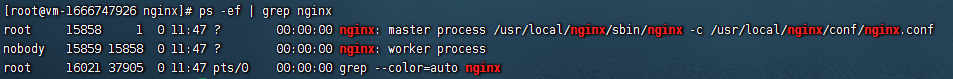
7、查看nginx进程是否启动
ps -ef | grep nginx

因为linux安装软件的方式比较多,所以没有一个通用的办法能查到某些软件是否安装了。总结起来就是这样几类:
1、rpm包安装的,可以用rpm -qa看到,如果要查找某软件包是否安装,用 rpm -qa | grep “软件或者包的名字”。
rpm -qa | grep PHP
2、以deb包安装的,可以用dpkg -l能看到。如果是查找指定软件包,用dpkg -l | grep “软件或者包的名字”;
dpkg-l|grep PHP
3、yum方法安装的,可以用yum list installed查找,如果是查找指定包,命令后加 | grep “软件名或者包名”;
yum list installed | grep PHP
4、如果是以源码包自己编译安装的,例如.tar.gz或者tar.bz2形式的,这个只能看可执行文件是否存在了,
上面两种方法都看不到这种源码形式安装的包。如果是以root用户安装的,可执行程序通常都在/sbin:/usr/bin目录下。
vue单页因微信分享和自动登陆须要,对于URL中存在’#’的地址,处理起来比较坑。
用history模式就不会存在这样的问题。可是换成history模式,就会有个新的问题,就是页面刷新后,页面就没法显示了(404)。
对于这个问题,只需要配置网站Nginx就可以了
server {
listen 8888;#默认端口是80,若是端口没被占用能够不用修改
server_name localhost;
root E:/vue/my_project/dist;#vue项目的打包后的dist
##############修改配置文件,以上部分应该默认存在,下面两个location是重点#############
location / {
try_files $uri $uri/ @router;#须要指向下面的@router不然会出现vue的路由在nginx中刷新出现404
index index.html index.htm;
}
#对应上面的@router,主要缘由是路由的路径资源并非一个真实的路径,因此没法找到具体的文件
#所以须要rewrite到index.html中,而后交给路由在处理请求资源
location @router {
rewrite ^.*$ /index.html last;
}
#.......该文件其余部分于此功能无关,省略
} 把下面代码放在html中就可以直接使用了
<style>
.fl {
width: 100px;
height: 100px;
position: fixed;
}
.fl img{
width: 100%;
height: 100%;
border-radius: 10%;
}
</style>
<div class="fl" id="fl">
<img src="https://shx1024.top/uploads/admin/author_avatar/20210127/d244575d3237ee43e46bca336b43f7ad.jpg" alt="">
</div>
<script>
//获取需要浮动的div
var fl = document.getElementById('fl');
//计算整个页面的宽高
var chroX = document.documentElement.clientWidth;
var chroY = document.documentElement.clientHeight;
//获取盒子位置,距离左边和顶部的距离
var offsetLeft = fl.offsetLeft;
var offsetTop = fl.offsetTop;
//setInterval停止标识
var timer = 0;
//每次x轴和y轴的移动距离
var x = 1;
var y = 1;
//浏览器放大或缩小时重新获取页面宽高
window.onresize = function () {
chroX = document.documentElement.clientWidth;//yemian整个的高宽
chroY = document.documentElement.clientHeight;
}
//浮窗移动的方法
function move() {
offsetLeft += x;
offsetTop += y;
fl.style.left = offsetLeft + 'px';
fl.style.top = offsetTop + 'px';
}
//浏览器加载完毕自动调用
window.onload = function () {
timer = setInterval(function () {
move();
if (offsetTop + 100 > chroY || offsetTop < 0) {
y = -y;
}
if (offsetLeft + 100 > chroX || offsetLeft < 0) {
x = -x;
}
}, 10)
}
//鼠标悬停在浮窗时停止移动
fl.onmouseenter = function () {
clearInterval(timer)
}
//鼠标离开浮窗时继续移动
fl.onmouseleave = function () {
window.onload();
}
</script> 默认根据页面宽度自动计算rem和px的比例,把下面这段javascript贴进项目中便可以直接使用rem了
<script>
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;//按照屏幕宽度计算,如果按照高度则改为clientHeight
if (!clientWidth) return;
docEl.style.fontSize = 100 * (clientWidth / 1920) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window)
</script> thinkphp中where()和whereOr()有很多种用法,组合成不同的SQL语句,有些常用的可能都了解,但对于一些特殊的,比如一个字段多种条件、一个条件查询多个字段等。
//最简单的实用方法,多条件并列查询,基本形式:['字段名1'=>['SQL运算符','值'],'字段名1'=>['SQL运算符','值'],……]
$where = ['name' => ['like', '%国%'], 'age' => ['>=', 18]];
Db::table('user')
->where($where)
->find();
//SQL语句
SELECT * FROM `user` WHERE `name` LIKE '%国%' AND `age` >= 18 LIMIT 1//特殊用法(|和&),多个字段用同一个条件查询,并且用and或or连接
//or(|)的用法
$where = ['name|address' => ['like', '%国%']];
Db::table('user')
->where($where)
->find();
//SQL语句
SELECT * FROM `user` WHERE ( `name` LIKE '%国%' OR `address` LIKE '%国%' ) LIMIT 1
//and(&)的用法
$where = ['name&address' => ['like', '%国%']];
Db::table('user')
->where($where)
->find();
//SQL语句
SELECT * FROM `user` WHERE ( `name` LIKE '%国%' AND `address` LIKE '%国%' ) LIMIT 1//复杂查询,一个字段同时满足多种查询条件
$where = ['name' => [['like', '%国%'],['like', '%天%'],'or']];
Db::table('user')
->where($where)
->find();
//SQL语句
SELECT * FROM `user` WHERE ( `name` LIKE '%国%' or `name` LIKE '%天%' ) LIMIT 1
//其中如果or不写默认为and连接,或者这里也可以写上and
$where = ['name' => [['like', '%国%'],['like', '%天%'],'and']];
Db::table('user')
->where($where)
->find();
where = ['name' => [['like', '%国%'],['like', '%天%']]];
Db::table('user')
->where($where)
->find();
//以上两种方式生成的SQL语句相同
SELECT * FROM `user` WHERE ( `name` LIKE '%国%' AND `name` LIKE '%天%' ) LIMIT 1//最简单的实用方法,多条件or查询,基本形式:['字段名1'=>['SQL运算符','值'],'字段名1'=>['SQL运算符','值'],……]
$where = ['name' => ['like', '%国%'], 'age' => ['>=', 18]];
Db::table('user')
->where($where)
->find();
//SQL语句
SELECT * FROM `user` WHERE `name` LIKE '%国%' OR `age` >= 18 LIMIT 1//复杂用法,在whereOr中使用and,并且多个and之间用or连接(TP6写法)
$where = [//第一维代表多个条件
[//第二维之间用or链接
//第三维之间用and连接
['create_time', '<=', time()],
['status', '=', '1']
], [
['id', '>=', 10],
['update_time', '>=', time()],
]
];
Db::table('user')
->whereOr($where)
->find();
//SQL语句
SELECT * FROM `user` WHERE (create_time <= time() and status = 1) or (update_time >= time() and id >= 10)//模糊搜索后,按照搜索结果排序,比如:文章模糊搜索标题和内容,搜索结果优先显示标题
$where = ['title|content' => ['like', '%国%']];
Db::table('article')
->whereOr($where)
->order('titlelike "%国%" desc')
->find(); /**
* 将文字打印在图片上并输出
* @param string $data 显示在图片上的文字
* @return string
*/
function imgaddtext($data = '测试文字')
{
//底层模板路径
$filename = './static/common/images/muban.jpg';
//字体路径(字体在服务器上的绝对路径)
$font = realpath('./static/common/font/mnjt.ttf');
//获取图片的属性,第一个宽度,第二个高度,类型1=>gif,2=>jpeg,3=>png
list($width, $height, $type) = getimagesize($filename);
//可以处理的图片类型
$types = array(1 => "gif", 2 => "jpeg", 3 => "png",);
//通过图片类型去组合,可以创建对应图片格式的,创建图片资源的GD库函数
$createfrom = "imagecreatefrom" . $types[$type];
//通过“变量函数”去打对应的函数去创建图片的资源
$image = $createfrom($filename);
//设置字体的颜色(rgb格式)
$textcolor = imagecolorallocate($image, 48, 42, 40);
//x轴居中计算(需要自行测试字体宽度和字体大小的关系,例如下面50号字对应计算宽度为67)
$x = ($width - 67 * mb_strlen($data, 'utf8')) / 2;//(图片总宽-每个字宽度*字数)/2得出这行字在x轴居中位置
//参数分别为:模板地址,文字大小、旋转角度(以第一个字左边为中心旋转)、x轴位置,y轴位置,文字颜色,文字字体,文字内容
imagefttext($image, 50, 0, $x, 650, $textcolor, $font, $data);
//通过图片类型去组合保存对应格式的图片函数
$output = "image" . $types[$type];
//设置保存路径
$save_path = './uploads/cert/' . date('Ymd') . '/';
//设置保存时的图片名称
$new_name = time() . rand(1000, 9999) . '.' . $types[$type];
//当保存路径不存在时自动创建
if (!is_dir($save_path)) {
mkdir($save_path, 0777, true);
}
//通过变量函数去保存对应格式的图片到指定路径
$output($image, $save_path . $new_name);
//去掉左边第一个点,防止显示时相对路径错误
$save_path = ltrim($save_path, '.');
//释放图片资源
imagedestroy($image);
//return $save_path . $new_name;
return "";
}