/**
* 生成随机码(默认六位)
* 一般放在common中
* @param unknown $length 生成的随机码的长度
* @return string 返回随机码
*/
function GetRand( $length = 6 ) {
// 密码字符集,可任意添加你需要的字符
$chars = 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789';
$password = '';
for ( $i = 0; $i < $length; $i++ ) {
// 使用 substr 截取$chars中的任意一位字符;
$password .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $password;
} /**
* 颜色十六进制转化为rgb
* 一般放在common中
*/
function hColor2RGB($hexColor)
{
$color = str_replace('#', '', $hexColor);
if (strlen($color) > 3) {
$rgb = array(
'r' => hexdec(substr($color, 0, 2)),
'g' => hexdec(substr($color, 2, 2)),
'b' => hexdec(substr($color, 4, 2))
);
} else {
$color = str_replace('#', '', $hexColor);
$r = substr($color, 0, 1) . substr($color, 0, 1);
$g = substr($color, 1, 1) . substr($color, 1, 1);
$b = substr($color, 2, 1) . substr($color, 2, 1);
$rgb = array(
'r' => hexdec($r),
'g' => hexdec($g),
'b' => hexdec($b)
);
}
return $rgb;
} 这个错误一般是数据库断开后不再自动连接导致的。
需要将 config['break_reconnect'] 的值设置为 true, 才会开启断线重连。
一般在database.php 配置文件中:
//断线重连 'break_reconnect' => true,
但有些版本不在此文件中,可以从thinkphp/library/think/db/Connection.php找到,再找不到,请全局搜索!
最后,一般造成这样的原因可能是因为数据库连接次数过多,还是要优化代码,可以考虑添加缓存,减少数据库的连接。
1、环境确认,仅支持 Linux(2.3.32 以上内核)、FreeBSD、MacOS 三种操作系统,低版本 Linux 系统(如 CentOS 6)可以使用 RedHat 提供的 devtools 编译,参考文档, 在 Windows 平台,可使用 WSL(Windows Subsystem for Linux) 或 CygWin。
2、系统软件:
php-7.2 或更高版本 gcc-4.8 或更高版本 make autoconf
3、下载swoole源码(三选一)
https://github.com/swoole/swoole-src/releases https://pecl.php.net/package/swoole https://gitee.com/swoole/swoole/tags
4、下载源代码包后,使用root权限的终端进入源码目录,执行下面的命令进行编译和安装(当前教程安装的是4.8.0版本)
①进入下载的安装目录中:
cd swoole
②执行下面命令进入安装模块:
phpize && \
③设置configure中的安装目录
./configure --with-php-config=/www/server/php/72/bin/php-config
④最后通过以下命令执行安装:
make && make install
⑤执行完成后看看安装目录下有无swoole.so文件,php.ini中有无extension=swoole.so
#我成功安装后,swoole.so所在目录: /www/server/php/72/lib/php/extensions/no-debug-non-zts-20170718/swoole.so
注:如果不知道第③步中的安装目录,则可以执行下面命令进行全局查找
find / -name php-config
PHP代码部分
//创建WebSocket Server对象,监听0.0.0.0:9502端口
$ws = new \Swoole\WebSocket\Server('0.0.0.0', 9502);
//监听WebSocket连接打开事件
$ws->on('Open', function ($ws, $request) {
$socket_id = $request->fd;
$nowtime = date("Y-m-d H:i:s");
echo "[{$nowtime}] {$socket_id}连接成功\n";
$ws->push($socket_id, "swoole连接成功!\n");
});
//监听WebSocket消息事件
$ws->on('Message', function ($ws, $frame) {
$socket_id = $frame->fd;
$data = $frame->data;
$nowtime = date("Y-m-d H:i:s");
echo "[{$nowtime}] 收到的客户端信息: {$data}\n";
$ws->push($socket_id, "收到的客户端信息: {$frame->data}");
});
//监听WebSocket连接关闭事件
$ws->on('Close', function ($ws, $fd) {
$nowtime = date("Y-m-d H:i:s");
echo "[{$nowtime}] socket_id为{$fd}的用户已关闭连接\n";
});
$ws->start();运行swoole
php swoole.php
客户端JS代码部分:
var wsServer = 'ws://服务器IP地址:9502';
var websocket = new WebSocket(wsServer);
websocket.onopen = function (evt) {
console.log("swoole连接成功!");
websocket.send('测试数据')
};
websocket.onclose = function (evt) {
console.log("swoole连接断开!");
};
websocket.onmessage = function (evt) {
console.log('服务器返回的数据为: ' + evt.data);
};
websocket.onerror = function (evt, e) {
console.log('发生错误: ' + evt.data);
};注(踩的坑):
①检查防火墙9502端口是否开放
②以上教程在有ssl证书的情况下会连接失败
想在ssl证书下运行swoole,需要到swoole目录下重新安装程序:
①进入安装目录,执行下面命令进入安装模块:
执行下面命令进入安装模块:
phpize && \
②设置configure中的安装目录,并带有ssl安装,找不到目录参考上面find命令
./configure --enable-openssl --with-php-config=/www/server/php/72/bin/php-config
③清除上次的make命令所产生的object文件(后缀为“.o”的文件)及可执行文件
make clean
④最后通过以下命令执行安装
make && make install
⑤查看结果是否包含openssl
php --ri swoole
看结果中是否存在下面这行,时间可能不一致,但前半部分相同
openssl => OpenSSL 1.0.2k-fips 26 Jan 2017
①客户端修改访问地址
var wsServer = 'ws://服务器IP地址:9502'; //上面改为下面,其他代码不动即可 var wsServer = 'wss://域名/自定义模块名(不要和代码中的功能模块名重复)'; //例如 var wsServer = 'wss://shx1024.top/websocket/';
②Nginx配置代理(其实是将指向https的服务重定向到http):
#在代理服务器上的nginx配置文件中的server中增加如下配置项
location /websocket/ {
proxy_pass http://服务器IP地址:9502;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}③重新运行swoole
php swoole.php
①客户端修改访问地址
var wsServer = 'ws://服务器IP地址:9502'; //上面改为下面,其他代码不动即可 var wsServer = 'wss://服务器IP地址:9502';
②服务器端为WebSocket服务器增加ssl证书,这样就可以直接通过wss://来请求服务器了
//使用SSL必须在编译swoole时加入--enable-openssl选项
$server = new Swoole\WebSocket\Server("0.0.0.0", 9502, SWOOLE_PROCESS, SWOOLE_SOCK_TCP | SWOOLE_SSL);
$server->set(
[
'ssl_cert_file' => '证书cert地址',
'ssl_key_file' => '证书key地址',
]
);
//注:宝塔SSL证书所在目录:/www/server/panel/vhost/ssl/你的网站域名③重新运行swoole
php swoole.php

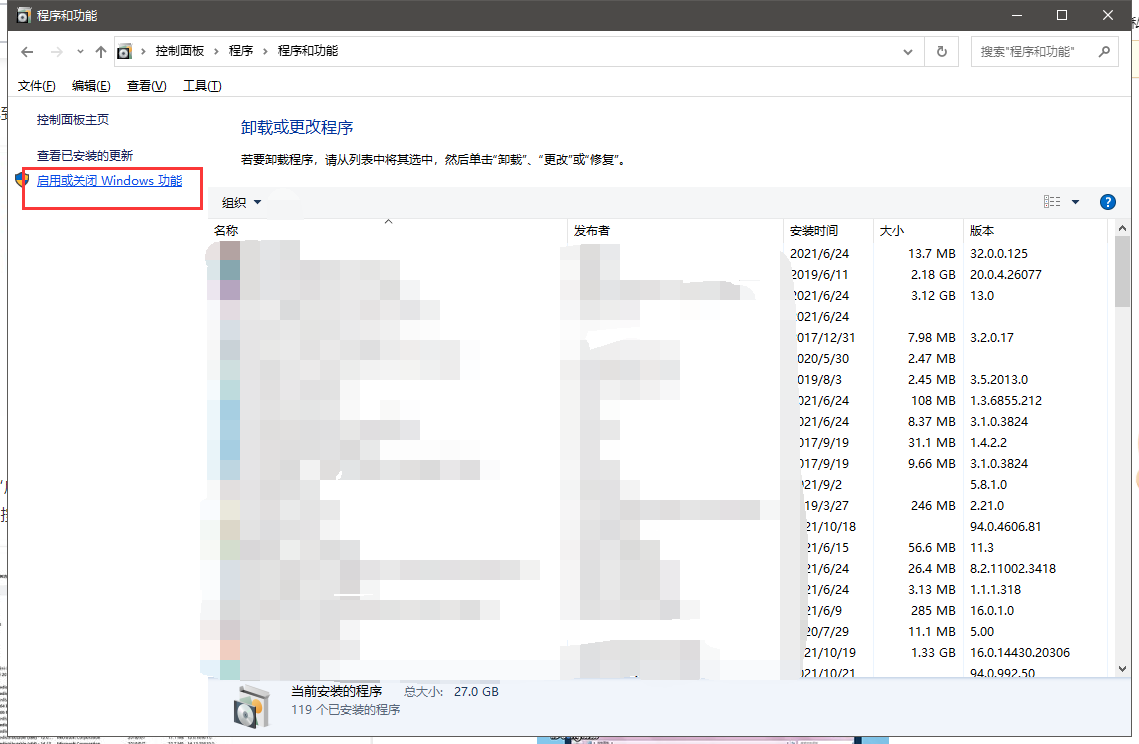
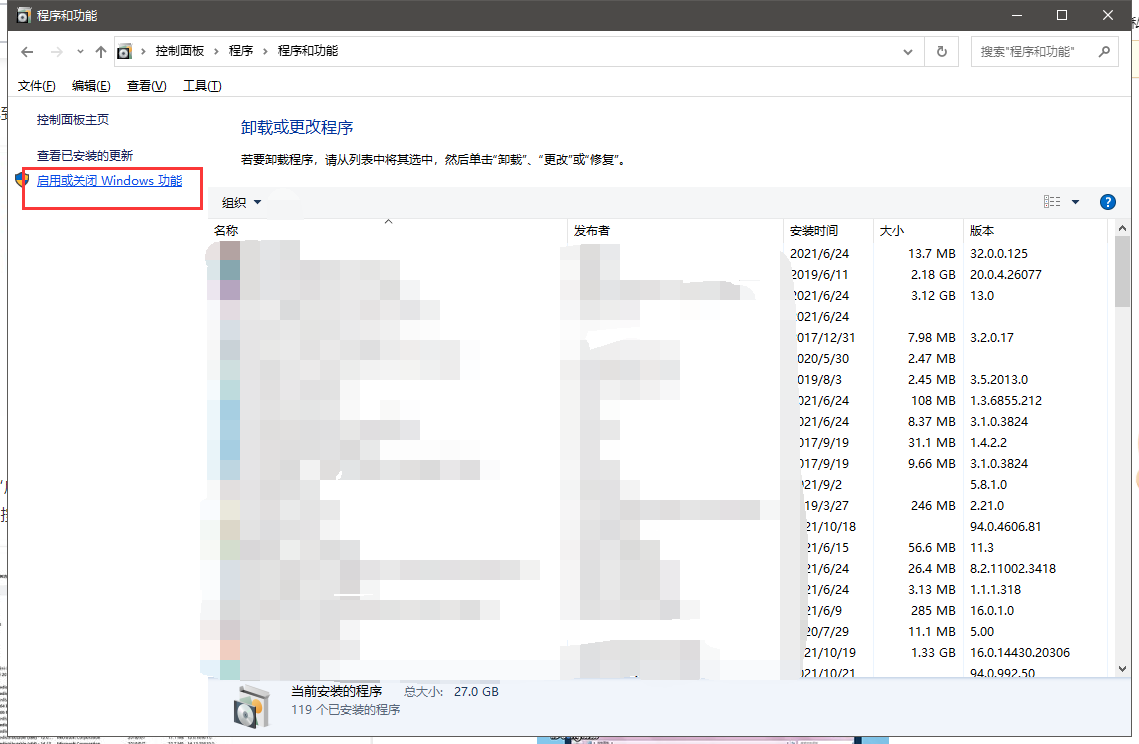
1、打开控制面板,点击卸载程序,点击左边的【启用或关闭windows服务】

2、勾选【Telnet客户端】后点击【确定】,即可安装成功!

直接引入此类文件调用即可:
class Jwt
{
//头部
private static $header = array(
'alg' => 'HS256', //生成signature的算法
'typ' => 'JWT' //类型
);
//使用HMAC生成信息摘要时所使用的密钥
private static $key = 'Shx123456panshi123456';
/**
* 获取jwt token
* @param array $payload jwt载荷 格式如下非必须
* [
* 'iss'=>'jwt_admin', //该JWT的签发者
* 'iat'=>time(), //签发时间
* 'exp'=>time()+7200, //过期时间
* 'nbf'=>time()+60, //该时间之前不接收处理该Token
* 'user_id'=>md5(uniqid('JWT').time()) //该Token唯一标识
* ]
* @return bool|string
*/
public static function getToken(array $payload)
{
$arr = [
'iss' => 'shx', //该JWT的签发者
'iat' => time(), //签发时间
'exp' => time() + 3600 * 24 * 30, //过期时间
'nbf' => time(), //该时间之前不接收处理该Token
'user_id' => 0 //该Token唯一标识
];
$payload = array_merge($arr, $payload);
if (is_array($payload)) {
$base64header = self::base64UrlEncode(json_encode(self::$header, JSON_UNESCAPED_UNICODE));
$base64payload = self::base64UrlEncode(json_encode($payload, JSON_UNESCAPED_UNICODE));
$token = $base64header . '.' . $base64payload . '.' . self::signature($base64header . '.' . $base64payload, self::$key, self::$header['alg']);
return $token;
} else {
return false;
}
}
/**
* 验证token是否有效,默认验证exp,nbf,iat时间
* @param string $Token 需要验证的token
* @return bool|string
*/
public static function verifyToken(string $Token)
{
$tokens = explode('.', $Token);
if (count($tokens) != 3)
return false;
list($base64header, $base64payload, $sign) = $tokens;
//获取jwt算法
$base64decodeheader = json_decode(self::base64UrlDecode($base64header), JSON_OBJECT_AS_ARRAY);
if (empty($base64decodeheader['alg']))
return false;
//签名验证
if (self::signature($base64header . '.' . $base64payload, self::$key, $base64decodeheader['alg']) !== $sign)
return false;
$payload = json_decode(self::base64UrlDecode($base64payload), JSON_OBJECT_AS_ARRAY);
//签发时间大于当前服务器时间验证失败
if (isset($payload['iat']) && $payload['iat'] > time())
return false;
//过期时间小宇当前服务器时间验证失败
if (isset($payload['exp']) && $payload['exp'] < time())
return false;
//该nbf时间之前不接收处理该Token
if (isset($payload['nbf']) && $payload['nbf'] > time())
return false;
return $payload;
}
/**
* base64UrlEncode https://jwt.io/ 中base64UrlEncode编码实现
* @param string $input 需要编码的字符串
* @return string
*/
private static function base64UrlEncode(string $input)
{
return str_replace('=', '', strtr(base64_encode($input), '+/', '-_'));
}
/**
* base64UrlEncode https://jwt.io/ 中base64UrlEncode解码实现
* @param string $input 需要解码的字符串
* @return bool|string
*/
private static function base64UrlDecode(string $input)
{
$remainder = strlen($input) % 4;
if ($remainder) {
$addlen = 4 - $remainder;
$input .= str_repeat('=', $addlen);
}
return base64_decode(strtr($input, '-_', '+/'));
}
/**
* HMACSHA256签名 https://jwt.io/ 中HMACSHA256签名实现
* @param string $input 为base64UrlEncode(header).".".base64UrlEncode(payload)
* @param string $key
* @param string $alg 算法方式
* @return mixed
*/
private static function signature(string $input, string $key, string $alg = 'HS256')
{
$alg_config = array(
'HS256' => 'sha256'
);
return self::base64UrlEncode(hash_hmac($alg_config[$alg], $input, $key, true));
}
} document.onkeydown = function(){
if(window.event && window.event.keyCode == 123) {
alert("F12被禁用");
event.keyCode=0;
event.returnValue=false;
}
if(window.event && window.event.keyCode == 13) {
window.event.keyCode = 505;
}
if(window.event && window.event.keyCode == 8) {
alert(str+"\n请使用Del键进行字符的删除操作!");
window.event.returnValue=false;
}
} 1、all
如果数组所有元素满足函数条件,则返回true。调用时,如果省略第二个参数,则默认传递布尔值。
const all = (arr, fn = Boolean) => arr.every(fn); all([4, 2, 3], x => x > 1); // trueall([1, 2, 3]); // true
2、allEqual
判断数组中的元素是否都相等
const allEqual = arr => arr.every(val => val === arr[0]); allEqual([1, 2, 3, 4, 5, 6]); // falseallEqual([1, 1, 1, 1]); // true
3、approximatelyEqual
此代码示例检查两个数字是否近似相等,差异值可以通过传参的形式进行设置
const approximatelyEqual = (v1, v2, epsilon = 0.001) => Math.abs(v1 - v2) < epsilon; approximatelyEqual(Math.PI / 2.0, 1.5708); // true
4、arrayToCSV
此段代码将没有逗号或双引号的元素转换成带有逗号分隔符的字符串即CSV格式识别的形式。
const arrayToCSV = (arr, delimiter = ',') =>
arr.map(v => v.map(x => `"${x}"`).join(delimiter)).join('\n');
arrayToCSV([['a', 'b'], ['c', 'd']]); // '"a","b"\n"c","d"'
arrayToCSV([['a', 'b'], ['c', 'd']], ';'); // '"a";"b"\n"c";"d"'5、arrayToHtmlList
此段代码将数组元素转换成标记,并将此元素添加至给定的ID元素标记内。
const arrayToHtmlList = (arr, listID) => (el => (
(el = document.querySelector('#' + listID)),
(el.innerHTML += arr.map(item => `${item}`).join(''))
))();
arrayToHtmlList(['item 1', 'item 2'], 'myListID');6、attempt
此段代码执行一个函数,将剩余的参数传回函数当参数,返回相应的结果,并能捕获异常。
const attempt = (fn, ...args) => {
try {
return fn(...args);
} catch (e) {
return e instanceof Error ? e : new Error(e);
}
};
var elements = attempt(function(selector) {
return document.querySelectorAll(selector);
}, '>_>');
if (elements instanceof Error) elements = []; // elements = []7、average
此段代码返回两个或多个数的平均数。
const average = (...nums) => nums.reduce((acc, val) => acc + val, 0) / nums.length; average(...[1, 2, 3]); // 2 average(1, 2, 3); // 2
8、averageBy
一个 map()函数和 reduce()函数结合的例子,此函数先通过 map() 函数将对象转换成数组,然后在调用reduce()函数进行累加,然后根据数组长度返回平均值。
const averageBy = (arr, fn) =>arr.map(typeof fn === 'function' ? fn : val => val[fn]).reduce((acc, val) => acc + val, 0) / arr.length;
averageBy([{ n: 4 }, { n: 2 }, { n: 8 }, { n: 6 }], o => o.n); // 5
averageBy([{ n: 4 }, { n: 2 }, { n: 8 }, { n: 6 }], 'n'); // 59、bifurcate
此函数包含两个参数,类型都为数组,依据第二个参数的真假条件,将一个参数的数组进行分组,条件为真的放入第一个数组,其它的放入第二个数组。这里运用了Array.prototype.reduce() 和 Array.prototype.push() 相结合的形式。
const bifurcate = (arr, filter) =>arr.reduce((acc, val, i) =>(acc[filter[i] ? 0 : 1].push(val), acc), [[], []]); bifurcate(['beep', 'boop', 'foo', 'bar'], [true, true, false, true]);// [ ['beep', 'boop', 'bar'], ['foo'] ]
10、bifurcateBy
此段代码将数组按照指定的函数逻辑进行分组,满足函数条件的逻辑为真,放入第一个数组中,其它不满足的放入第二个数组 。
这里运用了Array.prototype.reduce() 和 Array.prototype.push() 相结合的形式,基于函数过滤逻辑,通过 Array.prototype.push() 函数将其添加到数组中。
const bifurcateBy = (arr, fn) =>arr.reduce((acc, val, i) => (acc[fn(val, i) ? 0 : 1].push(val), acc), [[], []]); bifurcateBy(['beep', 'boop', 'foo', 'bar'], x => x[0] === 'b');// [ ['beep', 'boop', 'bar'], ['foo'] ]
11、bottomVisible
用于检测页面是否滚动到页面底部。
const bottomVisible = () =>document.documentElement.clientHeight + window.scrollY >= (document.documentElement.scrollHeight || document.documentElement.clientHeight); bottomVisible(); // true
12、byteSize
此代码返回字符串的字节长度。这里用到了Blob对象,Blob(Binary Large Object)对象代表了一段二进制数据,提供了一系列操作接口。其他操作二进制数据的API(比如File对象),都是建立在Blob对象基础上的,继承了它的属性和方法。生成Blob对象有两种方法:一种是使用Blob构造函数,另一种是对现有的Blob对象使用slice方法切出一部分。
const byteSize = str => new Blob([str]).size;
byteSize('?'); // 4
byteSize('Hello World'); // 1113、capitalize
将字符串的首字母转成大写,这里主要运用到了ES6的展开语法在数组中的运用。
const capitalize = ([first, ...rest]) => first.toUpperCase() + rest.join('');
capitalize('fooBar'); // 'FooBar'
capitalize('fooBar', true); // 'FooBar'14、capitalizeEveryWord
将一个句子中每个单词首字母转换成大写字母,这里中要运用了正则表达式进行替换。
const capitalizeEveryWord = str => str.replace(/\b[a-z]/g, char => char.toUpperCase());
capitalizeEveryWord('hello world!'); // 'Hello World!'15、castArray
此段代码将非数值的值转换成数组对象。
const castArray = val => (Array.isArray(val) ? val : [val]);
castArray('foo'); // ['foo']
castArray([1]); // [1]16、compact
将数组中移除值为 false 的内容。
const compact = arr => arr.filter(Boolean); compact([0, 1, false, 2, '', 3, 'a', 'e' * 23, NaN, 's', 34]); // [ 1, 2, 3, 'a', 's', 34 ]
17、countOccurrences
统计数组中某个值出现的次数。
const countOccurrences = (arr, val) =>arr.reduce((a, v) => (v === val ? a + 1 : a), 0); countOccurrences([1, 1, 2, 1, 2, 3], 1); // 3
18、Create Directory
此代码段使用 existSync() 检查目录是否存在,然后使用 mkdirSync() 创建目录(如果不存在)。
const fs = require('fs');
const createDirIfNotExists = dir =>(!fs.existsSync(dir) ? fs.mkdirSync(dir) : undefined);
createDirIfNotExists('test');
// creates the directory 'test', if it doesn't exist19、currentURL
返回当前访问的 URL 地址。
const currentURL = () => window.location.href; currentURL(); // 'https://shx1024.top/'
20、dayOfYear
返回当前是今年的第几天
const dayOfYear = date =>Math.floor((date - new Date(date.getFullYear(), 0, 0)) / 1000 / 60 / 60 / 24); dayOfYear(new Date()); // 281
21、decapitalize
将字符串的首字母转换成小写字母。
const decapitalize = ([first, ...rest]) =>first.toLowerCase() + rest.join('')
decapitalize('FooBar'); // 'fooBar'22、deepFlatten
通过递归的形式,将多维数组展平成一维数组。
const deepFlatten = arr =>[].concat(...arr.map(v => (Array.isArray(v) ? deepFlatten(v) : v))); deepFlatten([1, [2], [[3], 4], 5]); // [1,2,3,4,5]
23、default
去重对象的属性,如果对象中含有重复的属性,以前面的为准。
const defaults = (obj, ...defs) =>Object.assign({}, obj, ...defs.reverse(), obj);
defaults({ a: 1 }, { b: 2 }, { b: 6 }, { a: 3 }); // { a: 1, b: 2 }24、defer
延迟函数的调用,即异步调用函数。
const defer = (fn, ...args) => setTimeout(fn, 1, ...args);
defer(console.log, 'a'), console.log('b'); // logs 'b' then 'a'25、degreesToRads
此段代码将标准的度数,转换成弧度。
const degreesToRads = deg => (deg * Math.PI) / 180.0; degreesToRads(90.0); // ~1.5708
26、difference
此段代码查找两个给定数组的差异,查找出前者数组在后者数组中不存在元素。
const difference = (a, b) => {
const s = new Set(b); return a.filter(x => !s.has(x));
};
difference([1, 2, 3], [1, 2, 4]); // [3]27、differenceBy
通过给定的函数来处理需要对比差异的数组,查找出前者数组在后者数组中不存在元素。
const differenceBy = (a, b, fn) => {
const s = new Set(b.map(fn)); return a.filter(x => !s.has(fn(x)));
};
differenceBy([2.1, 1.2], [2.3, 3.4], Math.floor); // [1.2]
differenceBy([{ x: 2 }, { x: 1 }], [{ x: 1 }], v => v.x); // [ { x: 2 } ]28、differenceWith
此段代码按照给定函数逻辑筛选需要对比差异的数组,查找出前者数组在后者数组中不存在元素。
const differenceWith = (arr, val, comp) =>arr.filter(a => val.findIndex(b => comp(a, b)) === -1); differenceWith([1, 1.2, 1.5, 3, 0], [1.9, 3, 0], (a, b) => Math.round(a) === Math.round(b));// [1, 1.2]
29、digitize
将输入的数字拆分成单个数字组成的数组。
const digitize = n => [...`${n}`].map(i => parseInt(i));
digitize(431); // [4, 3, 1]30、distance
计算两点之间的距离
const distance = (x0, y0, x1, y1) => Math.hypot(x1 - x0, y1 - y0); distance(1, 1, 2, 3); // 2.23606797749979
31、drop
此段代码将给定的数组从左边开始删除 n 个元素
const drop = (arr, n = 1) => arr.slice(n); drop([1, 2, 3]); // [2,3] drop([1, 2, 3], 2); // [3] drop([1, 2, 3], 42); // []
32、dropRight
此段代码将给定的数组从右边开始删除 n 个元素
const dropRight = (arr, n = 1) => arr.slice(0, -n); dropRight([1, 2, 3]); // [1,2] dropRight([1, 2, 3], 2); // [1] dropRight([1, 2, 3], 42); // []
33、dropRightWhile
此段代码将给定的数组按照给定的函数条件从右开始删除,直到当前元素满足函数条件为True时,停止删除,并返回数组剩余元素。
const dropRightWhile = (arr, func) => {
while (arr.length > 0 && !func(arr[arr.length - 1])) arr = arr.slice(0, -1); return arr;
};
dropRightWhile([1, 2, 3, 4], n => n < 3); // [1, 2]34、dropWhile
按照给的的函数条件筛选数组,不满足函数条件的将从数组中移除。
const dropWhile = (arr, func) => {
while (arr.length > 0 && !func(arr[0])) arr = arr.slice(1);
return arr;
};
dropWhile([1, 2, 3, 4], n => n >= 3); // [3,4]35、elementContains
接收两个DOM元素对象参数,判断后者是否是前者的子元素。
const elementContains = (parent, child) => parent !== child && parent.contains(child);
elementContains(document.querySelector('head'), document.querySelector('title')); // true
elementContains(document.querySelector('body'), document.querySelector('body')); // false36、filterNonUnique
移除数组中重复的元素
const filterNonUnique = arr => [ …new Set(arr)]; filterNonUnique([1, 2, 2, 3, 4, 4, 5]); // [1, 2, 3, 4, 5]
37、findKey
按照给定的函数条件,查找第一个满足条件对象的键值。
const findKey = (obj, fn) => Object.keys(obj).find(key => fn(obj[key], key, obj));
findKey( {
barney: { age: 36, active: true },
fred: { age: 40, active: false },
pebbles: { age: 1, active: true }
}, o => o['active']
); // 'barney'38、findLast
按照给定的函数条件筛选数组,将最后一个满足条件的元素进行删除。
const findLast = (arr, fn) => arr.filter(fn).pop(); findLast([1, 2, 3, 4], n => n % 2 === 1); // 3
39、flatten
按照指定数组的深度,将嵌套数组进行展平。
const flatten = (arr, depth = 1) =>arr.reduce((a, v) => a.concat(depth > 1 && Array.isArray(v) ? flatten(v, depth - 1) : v), []); flatten([1, [2], 3, 4]); // [1, 2, 3, 4] flatten([1, [2, [3, [4, 5], 6], 7], 8], 2); // [1, 2, 3, [4, 5], 6, 7, 8]
40、forEachRight
按照给定的函数条件,从数组的右边往左依次进行执行。
const forEachRight = (arr, callback) =>arr.slice(0).reverse().forEach(callback); forEachRight([1, 2, 3, 4], val => console.log(val)); // '4', '3', '2', '1'
41、forOwn
此段代码按照给定的函数条件,支持三个参数作为输入(值、键、对象本身),进行迭代对象。
const forOwn = (obj, fn) =>Object.keys(obj).forEach(key => fn(obj[key], key, obj));
forOwn({ foo: 'bar', a: 1 }, v => console.log(v)); // 'bar', 142、functionName
此段代码输出函数的名称。
const functionName = fn => (console.debug(fn.name), fn); functionName(Math.max); // max (logged in debug channel of console)
43、getColonTimeFromDate
此段代码从Date对象里获取当前时间。
const getColonTimeFromDate = date => date.toTimeString().slice(0, 8); getColonTimeFromDate(new Date()); // "08:38:00"
44、getDaysDiffBetweenDates
此段代码返回两个日期之间相差多少天。
const getDaysDiffBetweenDates = (dateInitial, dateFinal) =>(dateFinal - dateInitial) / (1000 * 3600 * 24);
getDaysDiffBetweenDates(new Date('2019-01-13'), new Date('2019-01-15'));
// 245、getStyle
此代码返回DOM元素节点对应的属性值。
const getStyle = (el, ruleName) => getComputedStyle(el)[ruleName];
getStyle(document.querySelector('p'), 'font-size'); // '16px'46、getType
此段代码的主要功能就是返回数据的类型。
const getType = v =>v === undefined ? 'undefined' : v === null ? 'null' : v.constructor.name.toLowerCase(); getType(new Set([1, 2, 3])); // 'set'
47、hasClass
此段代码返回DOM元素是否包含指定的Class样式。
const hasClass = (el, className) => el.classList.contains(className);
hasClass(document.querySelector('p.special'), 'special'); // true48、head
此段代码输出数组的第一个元素。
const head = arr => arr[0]; head([1, 2, 3]); // 1
49、hide
此段代码隐藏指定的DOM元素。
const hide = (...el) => [...el].forEach(e => (e.style.display = 'none'));
hide(document.querySelectorAll('img')); // Hides all elements on the page50、httpsRedirect
此段代码的功能就是将http网址重定向https网址。
const httpsRedirect = () => {
if (location.protocol !== 'https:') location.replace('https://' + location.href.split('//')[1]);
};
httpsRedirect(); // If you are on http://shx1024.top, you are redirected to https://shx1024.top51、indexOfAll
此代码可以返回数组中某个值对应的所有索引值,如果不包含该值,则返回一个空数组。
const indexOfAll = (arr, val) =>arr.reduce((acc, el, i) => (el === val ? [...acc, i] : acc), []); indexOfAll([1, 2, 3, 1, 2, 3], 1); // [0,3] indexOfAll([1, 2, 3], 4); // []
52、initial
此段代码返回数组中除最后一个元素的所有元素。
const initial = arr => arr.slice(0, -1); initial([1, 2, 3]); // [1,2] initial([1, 2, 3, 4]); // [1,2,3]
53、insertAfter
此段代码的功能主要是在给定的DOM节点后插入新的节点内容
const insertAfter = (el, htmlString) =>el.insertAdjacentHTML('afterend', htmlString);
insertAfter(document.getElementById('myId'), 'after');
//...after54、insertBefore
此段代码的功能主要是在给定的DOM节点前插入新的节点内容
const insertBefore = (el, htmlString) =>el.insertAdjacentHTML('beforebegin', htmlString);
insertBefore(document.getElementById('myId'), 'before');
//before...55、intersection
此段代码返回两个数组元素之间的交集。
const intersection = (a, b) => {
const s = new Set(b); return a.filter(x => s.has(x));
};
intersection([1, 2, 3], [4, 3, 2]); // [2, 3]56、intersectionBy
按照给定的函数处理需要对比的数组元素,然后根据处理后的数组,找出交集,最后从第一个数组中将对应的元素输出。
const intersectionBy = (a, b, fn) => {
const s = new Set(b.map(fn)); return a.filter(x => s.has(fn(x)));
};
intersectionBy([2.1, 1.2], [2.3, 3.4], Math.floor); // [2.1]57、intersectionBy
按照给定的函数对比两个数组的差异,然后找出交集,最后从第一个数组中将对应的元素输出。
const intersectionWith = (a, b, comp) =>a.filter(x => b.findIndex(y => comp(x, y)) !== -1); intersectionWith([1, 1.2, 1.5, 3, 0], [1.9, 3, 0, 3.9], (a, b) => Math.round(a) === Math.round(b)); // [1.5, 3, 0]
58、is
此段代码用于判断数据是否为指定的数据类型,如果是则返回true。
const is = (type, val) => ![, null].includes(val) && val.constructor === type;
is(Array, [1]); // true
is(ArrayBuffer, new ArrayBuffer()); // true
is(Map, new Map()); // true
is(RegExp, /./g); // true
is(Set, new Set()); // true
is(WeakMap, new WeakMap()); // true
is(WeakSet, new WeakSet()); // true
is(String, ''); // true
is(String, new String('')); // true
is(Number, 1); // true
is(Number, new Number(1)); // true
is(Boolean, true); // true
is(Boolean, new Boolean(true)); // true59、isAfterDate
接收两个日期类型的参数,判断前者的日期是否晚于后者的日期。
const isAfterDate = (dateA, dateB) => dateA > dateB; isAfterDate(new Date(2010, 10, 21), new Date(2010, 10, 20)); // true
60、isAnagram
用于检测两个单词是否相似。
const isAnagram = (str1, str2) => {
const normalize = str =>str.toLowerCase().replace(/[^a-z0-9]/gi, '').split('') .sort().join('');
return normalize(str1) === normalize(str2);
};
isAnagram('iceman', 'cinema'); // true61、isArrayLike
此段代码用于检测对象是否为类数组对象,是否可迭代。
const isArrayLike = obj => obj != null && typeof obj[Symbol.iterator] === 'function';
isArrayLike(document.querySelectorAll('.className')); // true
isArrayLike('abc'); // true
isArrayLike(null); // false62、isBeforeDate
接收两个日期类型的参数,判断前者的日期是否早于后者的日期。
const isBeforeDate = (dateA, dateB) => dateA < dateB; isBeforeDate(new Date(2010, 10, 20), new Date(2010, 10, 21)); // true
63、isBoolean
此段代码用于检查参数是否为布尔类型。
const isBoolean = val => typeof val === 'boolean'; isBoolean(null); // false isBoolean(false); // true
64、getColonTimeFromDate
用于判断程序运行环境是否在浏览器,这有助于避免在node环境运行前端模块时出错。
const isBrowser = () => ![typeof window, typeof document].includes('undefined');
isBrowser(); // true (browser)
isBrowser(); // false (Node)65、isBrowserTabFocused
用于判断当前页面是否处于活动状态(显示状态)。
const isBrowserTabFocused = () => !document.hidden; isBrowserTabFocused(); // true
66、isLowerCase
用于判断当前字符串是否都为小写。
const isLowerCase = str => str === str.toLowerCase();
isLowerCase('abc'); // true
isLowerCase('a3@$'); // true
isLowerCase('Ab4'); // false67、isNil
用于判断当前变量的值是否为 null 或 undefined 类型。
const isNil = val => val === undefined || val === null; isNil(null); // true isNil(undefined); // true
68、isNull
用于判断当前变量的值是否为 null 类型。
const isNull = val => val === null; isNull(null); // true
69、isNumber
用于检查当前的值是否为数字类型。
function isNumber(n) {
return !isNaN(parseFloat(n)) && isFinite(n);
}
isNumber('1'); // false
isNumber(1); // true70、isObject
用于判断参数的值是否是对象,这里运用了Object 构造函数创建一个对象包装器,如果是对象类型,将会原值返回。
const isObject = obj => obj === Object(obj);
isObject([1, 2, 3, 4]); // true
isObject([]); // true
isObject(['Hello!']); // true
isObject({ a: 1 }); // true
isObject({}); // true
isObject(true); // false71、isObjectLike
用于检查参数的值是否为null以及类型是否为对象。
const isObjectLike = val => val !== null && typeof val === 'object';
isObjectLike({}); // true
isObjectLike([1, 2, 3]); // true
isObjectLike(x => x); // false
isObjectLike(null); // false72、isPlainObject
此代码段检查参数的值是否是由Object构造函数创建的对象。
const isPlainObject = val => !!val && typeof val === 'object' && val.constructor === Object;
isPlainObject({ a: 1 }); // true
isPlainObject(new Map()); // false73、isPromiseLike
用于检查当前的对象是否类似Promise函数。
const isPromiseLike = obj =>obj !== null &&
(typeof obj === 'object' || typeof obj === 'function') &&
typeof obj.then === 'function';
isPromiseLike({
then: function() {
return '';
}
}); // true
isPromiseLike(null); // false
isPromiseLike({}); // false74、isSameDate
用于判断给定的两个日期是否是同一天。
const isSameDate = (dateA, dateB) =>dateA.toISOString() === dateB.toISOString(); isSameDate(new Date(2010, 10, 20), new Date(2010, 10, 20)); // true
75、isString
用于检查当前的值是否为字符串类型。
const isString = val => typeof val === 'string';
isString('10'); // true76、isSymbol
用于判断参数的值是否是 Symbol 类型。
const isSymbol = val => typeof val === 'symbol';
isSymbol(Symbol('x')); // true77、isUndefined
用于判断参数的类型是否是 Undefined 类型。
const isUndefined = val => val === undefined; isUndefined(undefined); // true
78、isUpperCase
用于判断当前字符串的字母是否都为大写。
const isUpperCase = str => str === str.toUpperCase();
isUpperCase('ABC'); // trueisLowerCase('A3@$'); // trueisLowerCase('aB4'); // false79、isValidJSON
用于判断给定的字符串是否是 JSON 字符串。
const isValidJSON = str => {
try {
JSON.parse(str);
return true;
} catch (e) {
return false;
}
};
isValidJSON('{"name":"Adam","age":20}'); // true
isValidJSON('{"name":"Adam",age:"20"}'); // false
isValidJSON(null); // true80、last
此函数功能返回数组的最后一个元素。
const last = arr => arr[arr.length - 1]; last([1, 2, 3]); // 3
81、matches
此函数功能用于比较两个对象,以确定第一个对象是否包含与第二个对象相同的属性与值。
onst matches = (obj, source) =>Object.keys(source).every(key => obj.hasOwnProperty(key) && obj[key] === source[key]);
matches({ age: 25, hair: 'long', beard: true }, { hair: 'long', beard: true }); // true
matches({ hair: 'long', beard: true }, { age: 25, hair: 'long', beard: true }); // false82、maxDate
此代码段查找日期数组中最大的日期进行输出。
const maxDate = (...dates) => new Date(Math.max.apply(null, ...dates)); const array = [ new Date(2017, 4, 13), new Date(2018, 2, 12), new Date(2016, 0, 10), new Date(2016, 0, 9) ]; maxDate(array); // 2018-03-11T22:00:00.000Z
83、maxN
此段代码输出数组中前 n 位最大的数。
const maxN = (arr, n = 1) => [...arr].sort((a, b) => b - a).slice(0, n); maxN([1, 2, 3]); // [3] maxN([1, 2, 3], 2); // [3,2]
84、minDate
此代码段查找日期数组中最早的日期进行输出。
const minDate = (...dates) => new Date(Math.min.apply(null, ...dates)); const array = [ new Date(2017, 4, 13), new Date(2018, 2, 12), new Date(2016, 0, 10), new Date(2016, 0, 9) ]; minDate(array); // 2016-01-08T22:00:00.000Z
THINK_PATH 框架系统目录 ROOT_PATH 框架应用根目录 APP_PATH 应用目录(默认为application) CONF_PATH 配置目录(默认为APP_PATH) LIB_PATH 系统类库目录(默认为 THINK_PATH.'library/') CORE_PATH 系统核心类库目录 (默认为 LIB_PATH.'think/') TRAIT_PATH 系统trait目录(默认为 LIB_PATH.'traits/') EXTEND_PATH 扩展类库目录(默认为 ROOT_PATH . 'extend/') VENDOR_PATH 第三方类库目录(默认为 ROOT_PATH . 'vendor/') RUNTIME_PATH 应用运行时目录(默认为 ROOT_PATH.'runtime/') LOG_PATH 应用日志目录 (默认为 RUNTIME_PATH.'log/') CACHE_PATH 项目模板缓存目录(默认为 RUNTIME_PATH.'cache/') TEMP_PATH 应用缓存目录(默认为 RUNTIME_PATH.'temp/')
/**
* get请求
* @param $url 地址
* @return bool|string
*/
function get_url($url)
{
$curl = curl_init();
// header传送格式
$headers = array(
"token:1111111111111",
"over_time:22222222222",
);
//设置访问的url地址
curl_setopt($curl, CURLOPT_URL, $url);
// 不验证SSL
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, 0);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, 0);
// 将 curl_exec()获取的信息以文件流的形式返回,而不是直接输出。
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
// 添加头信息
//curl_setopt($curl, CURLOPT_HTTPHEADER, $headers);
//添加cookie信息
curl_setopt($curl, CURLOPT_COOKIE, 'cookie_name=cookie_value;');
// 执行
$result = curl_exec($curl);
//关闭连接
curl_close($curl);
return $result;
}/**
* POST请求
* @param string $url 地址
* @param string $data 提交的数据
* @return string 返回结果
*/
function post_url($url, $data)
{
$curl = curl_init(); // 启动一个CURL会话
curl_setopt($curl, CURLOPT_URL, $url); // 要访问的地址
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE); // 对认证证书来源的检查
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE); // 从证书中检查SSL加密算法是否存在
curl_setopt($curl, CURLOPT_USERAGENT, 'Mozilla/5.0 (compatible; MSIE 5.01; Windows NT 5.0)'); // 模拟用户使用的浏览器
//curl_setopt($curl, CURLOPT_FOLLOWLOCATION, 1); // 使用自动跳转
//curl_setopt($curl, CURLOPT_AUTOREFERER, 1); // 自动设置Referer
curl_setopt($curl, CURLOPT_POST, 1); // 发送一个常规的Post请求
curl_setopt($curl, CURLOPT_POSTFIELDS, $data); // Post提交的数据包x
curl_setopt($curl, CURLOPT_TIMEOUT, 30); // 设置超时限制 防止死循环
curl_setopt($curl, CURLOPT_HEADER, 0); // 显示返回的Header区域内容
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1); // 获取的信息以文件流的形式返回
$tmpInfo = curl_exec($curl); // 执行操作
if (curl_errno($curl)) {
echo 'Errno' . curl_error($curl);//捕抓异常
}
curl_close($curl); // 关闭CURL会话
return $tmpInfo; // 返回数据
}